FB Messenger Bot 建置教學
此教學為建置一個FB粉絲團自動回化的機器人之環境
Facebook Developer的APP建立
既然是要寫這項功能自然就是要開啟FB開發者的功能
到https://developers.facebook.com/
點擊右上角的 「我的應用程式」 -> 「新增應用程式」

輸入名稱及選擇類別後就可以建立應用程式了
並在Messenger選項點選 「開始使用」

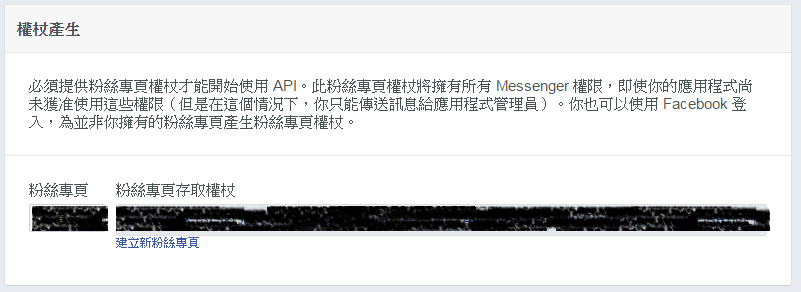
建立粉絲專頁存取權杖
選擇粉絲團及產生一組權杖 (pageAccessToken)

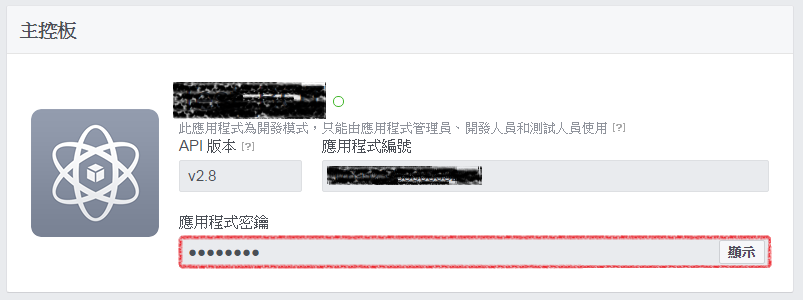
查看應用程式密鑰
點選左上角的主控版查看應用程式密鑰 (appSecret)


建立HTTP Server
這邊使用免費的虛擬主機 https://c9.io/
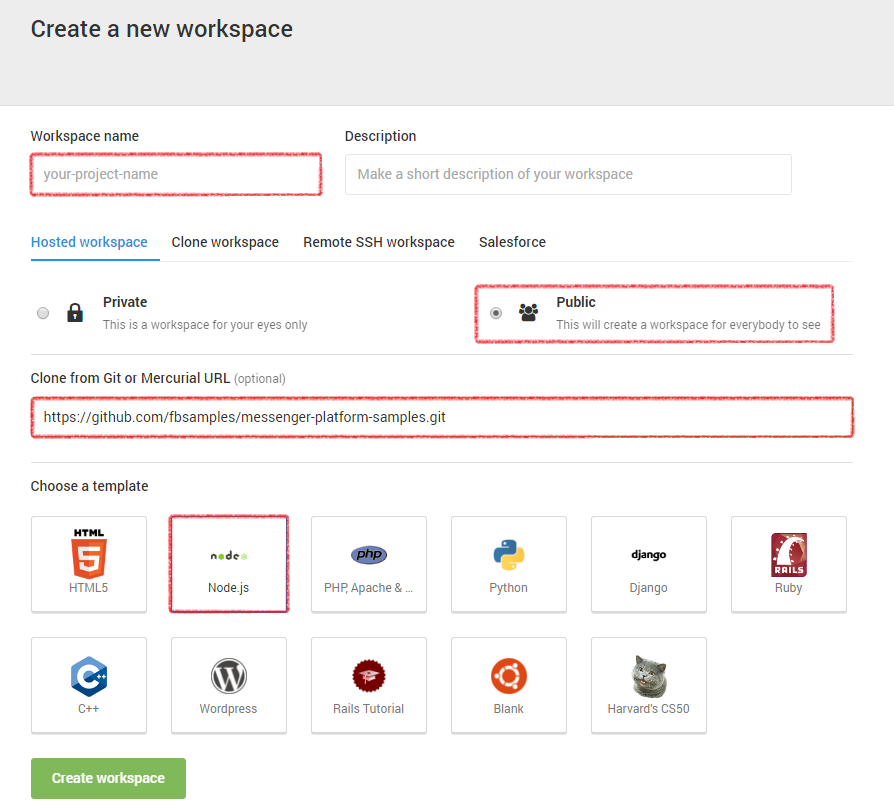
辦完帳號就能建立一個新的workspaces
輸入name,且一定要選 Public 的權限
Git clone的URL輸入 https://github.com/fbsamples/messenger-platform-samples.git
最後template選擇 Node.js

建立完成後在下方Terminal依序輸入下列指令
1 | $ cd node/ |
成功時會看到產生了 node_modules 資料夾
這時開啟 node/config/default.json 這個檔案
1 | { |
- appSecret: 這邊填入應用程式密鑰
- pageAccessToken: 粉絲專頁存取權杖
- validationToken: 自己可以任意輸入,但要需要記住,等等下面會用到
- serverURL: 輸入https:// 專案名稱 –帳號名稱 .c9users.io
完成後存檔並在下面Terminal輸入下列指令來啟動Server
1 | $ node app.js |
成功時會看到 「Node app is running on port 8080」
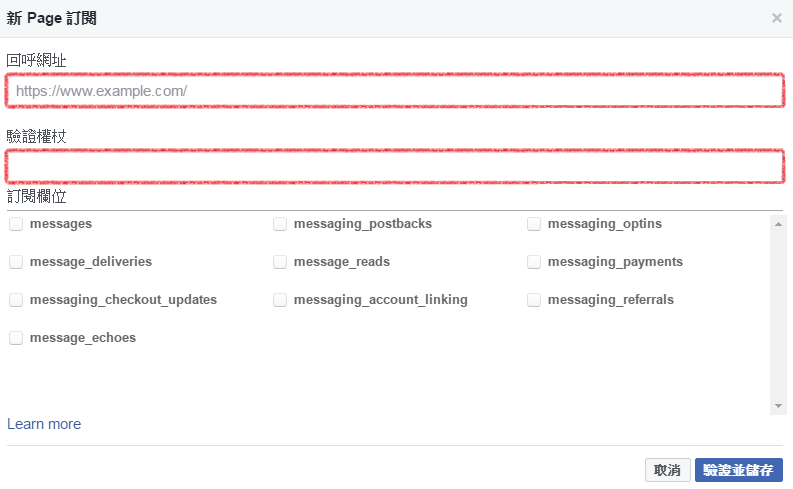
設定Webhooks
回到FB Developer的頁面,點擊右邊的 「設定Webhooks」

在回呼網址輸入https:// 專案名稱 –帳號名稱 .c9users.io/webhook
驗證權杖這邊輸入上面json裡 validationToken 的值
下面的訂閱欄位依自己需求勾選

儲存完後就可以選訂閱的粉絲團

測試Bot
到粉絲團頁面,選擇「更多」 -> 「以粉絲專頁訪客的身分檢視」
就可以傳送訊息給粉絲團了

看到Bot成功回你輸入的訊息就代表成功囉

客制化回話
主要修改app.js這檔案
- 收到訊息的事件在 function receivedMessage(event)
1 | /* |
- 傳送訊息的方法在 function sendTextMessage(recipientId, messageText)
1 | /* |
基本上只要用這兩個Function就能客制化自己的機器人囉~
參考
http://animabeautifullife.blogspot.tw/2016/06/facebook-messenger-api.html